🐛 Fixing the first bug
99 programming bugs in the code.
Take one down, patch it all up.
111 programming bugs in the code.
After officially releasing Bettertori.fi to the public yesterday (by posting it on Reddit), 12 hours later it’s time to fix the first bug.

Monitoring
I am realizing now, that did not mention anything about hte topic and concepts of monitoring in the Deep Dive into Bettertori.fi post I wrote earlier. Funny enough, this I had to came to this realization pretty quickly after the grandiose launch event. I will make up for it in a future posts, but for now, let’s just mention https://sentry.io/welcome/.
Sentry.io to the rescue
I’ve been using Sentry for a while now, and I am a big fan of it. It’s a great tool to monitor application, and get notified when something goes wrong. Or terribly wrong. I’ve set it up to send me notifications on various ways and platforms, when an error occurs
And Oh it did!
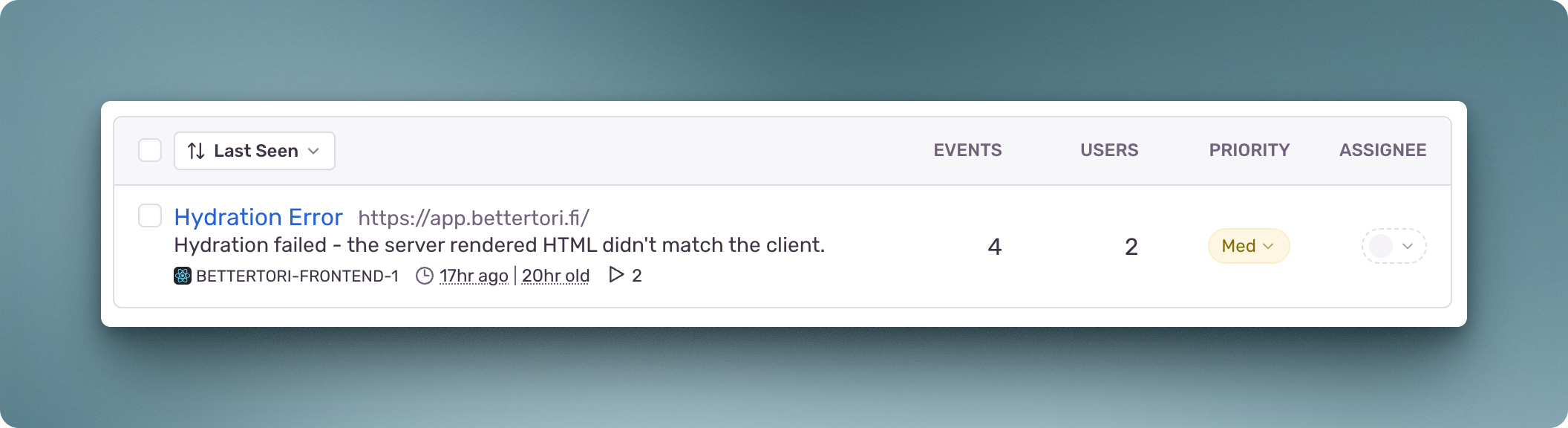
Hydration Error
Hydration failed - the server rendered HTML didn't match the client.
As mentioned in the other post, the frontend is built with React, more specifically with the latest version of react-router.
The error above regarding hydration is a pretty common error when using react-router with server-side rendering.

Hydration is the process where React attaches event listeners and reactivates components on an HTML page that was initially rendered on the server. This allows the page to behave as a dynamic React application instead of just a static HTML document.
The SSR + Hydration flow
Server-Side Rendering
- The
React servergenerates the initialHTML. - The browser receives and displays this HTML immediately (improving perceived performance).
Hydation on the client
- The
React clienttakes over thestaticHTML - The
React clientattaches event listeners and reactivates components. - The page becomes interactive.
React expects the HTML from the server and client to match exactly. If they differ, React will throw a hydration error. And that is exactly what happened.
Additionally Incorrect nesting of HTML elements can cause hydration errors because React expects the server-rendered HTML to match exactly with the client-rendered version. If the structure differs—even slightly—React throws a hydration mismatch warning and may discard the existing DOM to replace it with a new one, which defeats the purpose of SSR.
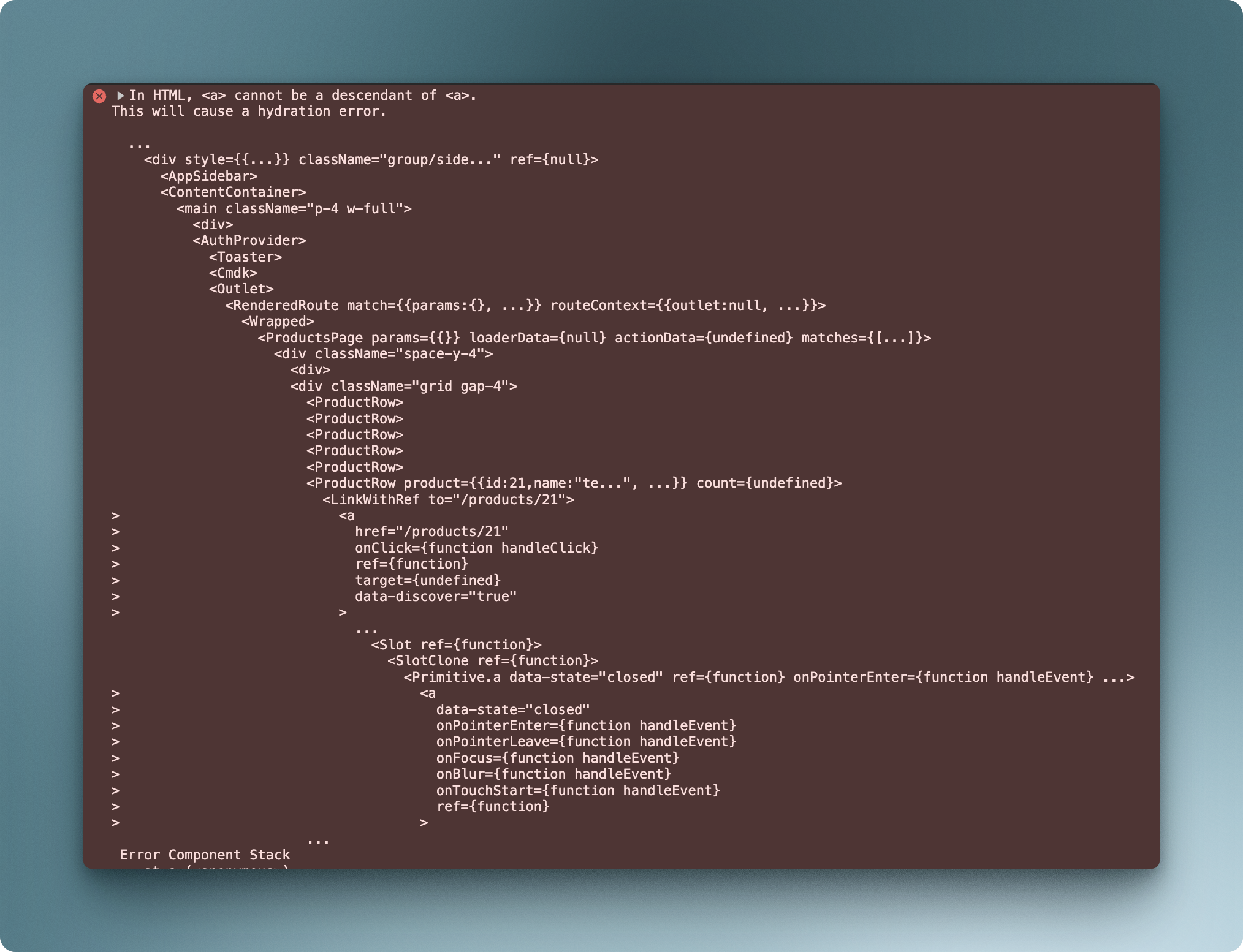
And this is exactly what happened here as well. So it was time to debug, and it did not take too long to find the root cause:

As the image above shows, the Hydration error was caused by in incorrect nesting of HTML elements. The React client expected the HTML to be structured correctly, and having an anchor tag descendant of another anchor tag was causing invalid HTML structure.
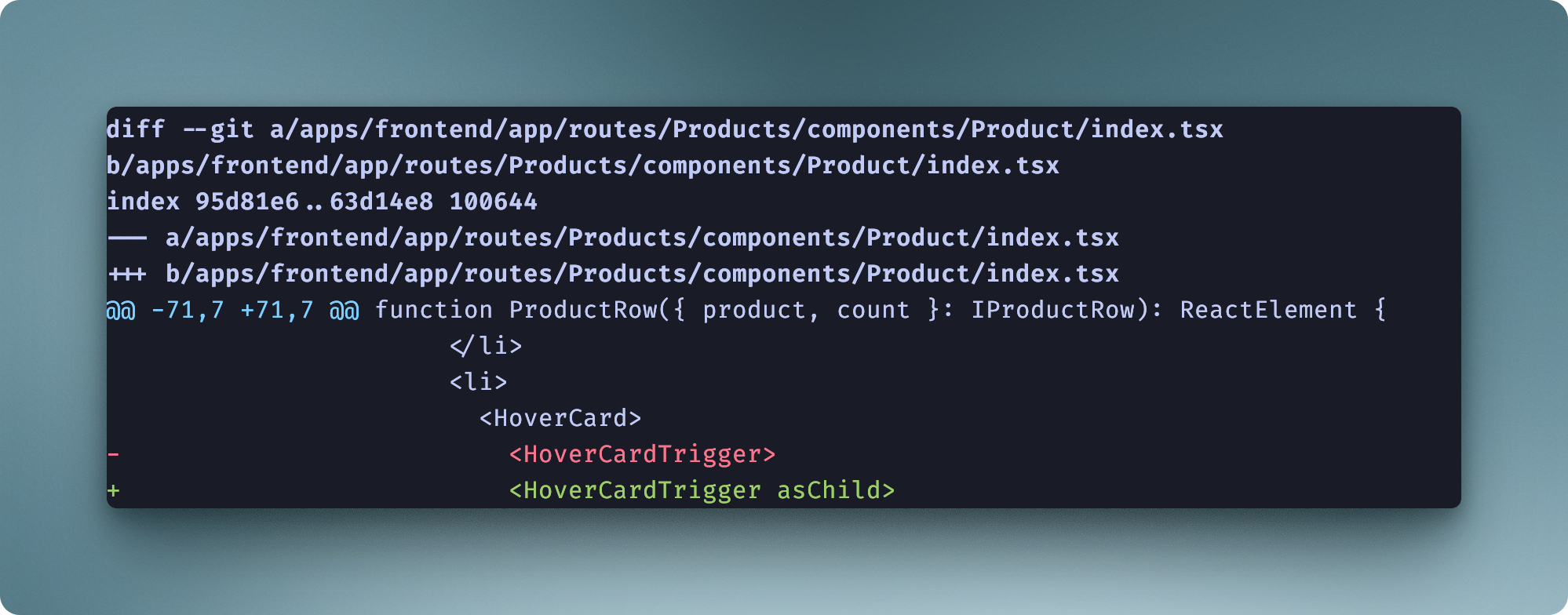
From here it was an easy win, just needed to take care of the nesting, and the error was gone.

I am using radix-ui under the hood, so the asChild property can fix this issue.
Change the default rendered element for the one passed as a child, merging their props and behavior.
And just like that, the first bug was fixed. 🐛 No more hydration errors, and this issue can be gracefully closed in sentry.